
GS1 Activate
Introduction
GS1 Activate is a global program where all GS1 member organizations (countries) share their used product numbers and related products to a global database. The database is used for global retailers to verify the identity of products using their GTIN (Gobel Trade Item Number) and used as a tool for manufacturers to keep track of the GTINs that they have already used. Each member organization is responsible for creating its user interface and local tool that will synchronize with the local database.
Since this was a time-sensitive project, we decided to use the resources we had already designed and developed for our current Trade Item Information service, Validoo. GS1 Activate is, in broad strokes, a stripped-down version of Validoo, so reusing components and design patterns from Validoo will make it easier for our customers and us.
Role
Interaction Designer
As the lead designer on the project, my responsibilities were to deliver wireframes, design components, sitemap, prototypes for user testing, and developer handoff.
Summer 2021
Team: 1 UX Designer and 1 UX Researcher
Project scope
The project's scope was to design an interface where the users can create, view, and remove products from the global database. The product's TII (Trade Item Information) contains product descriptions, characteristics, and images. These can be in multiple languages.
The user can also generate GTIN and other numbers based on the company prefixes that they have purchased.
Sitemap
With the benefit of starting fresh, we could design a relatively small and easy-to-navigate compared to something like Validoo. We designed it to be easy to use for the smaller producers that are new to the world of GS1 while also making it familiar if they upgrade to Validoo in the future.
Ideation
We used InVision freehand to collaborate with our stakeholders to work out the general layout and features before starting with the Figma file. This allowed us to sketch things out rapidly and get feedback from product owners and developers before working out the app's details.
We used the whiteboard feature also to design the flow of the product while sketching out the views.
Prototyping
We created clickable prototypes throughout the entire design process to try out our designs and flows as fast as possible. This allowed us to iterate on the design and patterns before nailing down the visual language. We used the rough prototypes to test our designs internally to validate the ideas and concepts before conducting user tests on the final target group.
Responsive Design
Since the overall design of the service was borrowed from Validoo, we had some extra time to work out how the mobile version of the app should look. We decided that the product overview would change from a table to a list of cards with only the most relevant information on display. Our products are used 99% in desktop environments, so we see the mobile version as an overview rather than a tool for power users.
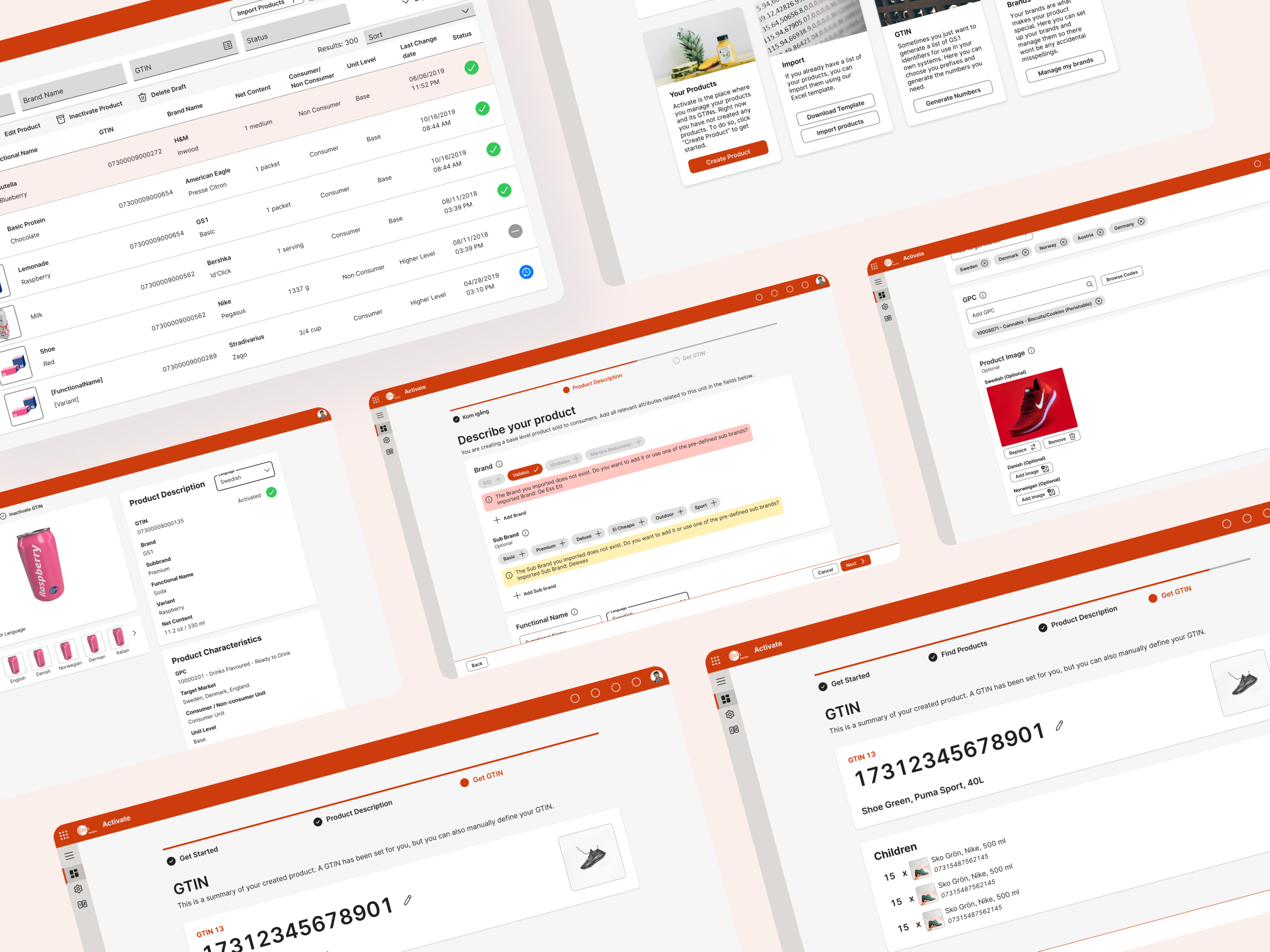
Final Design
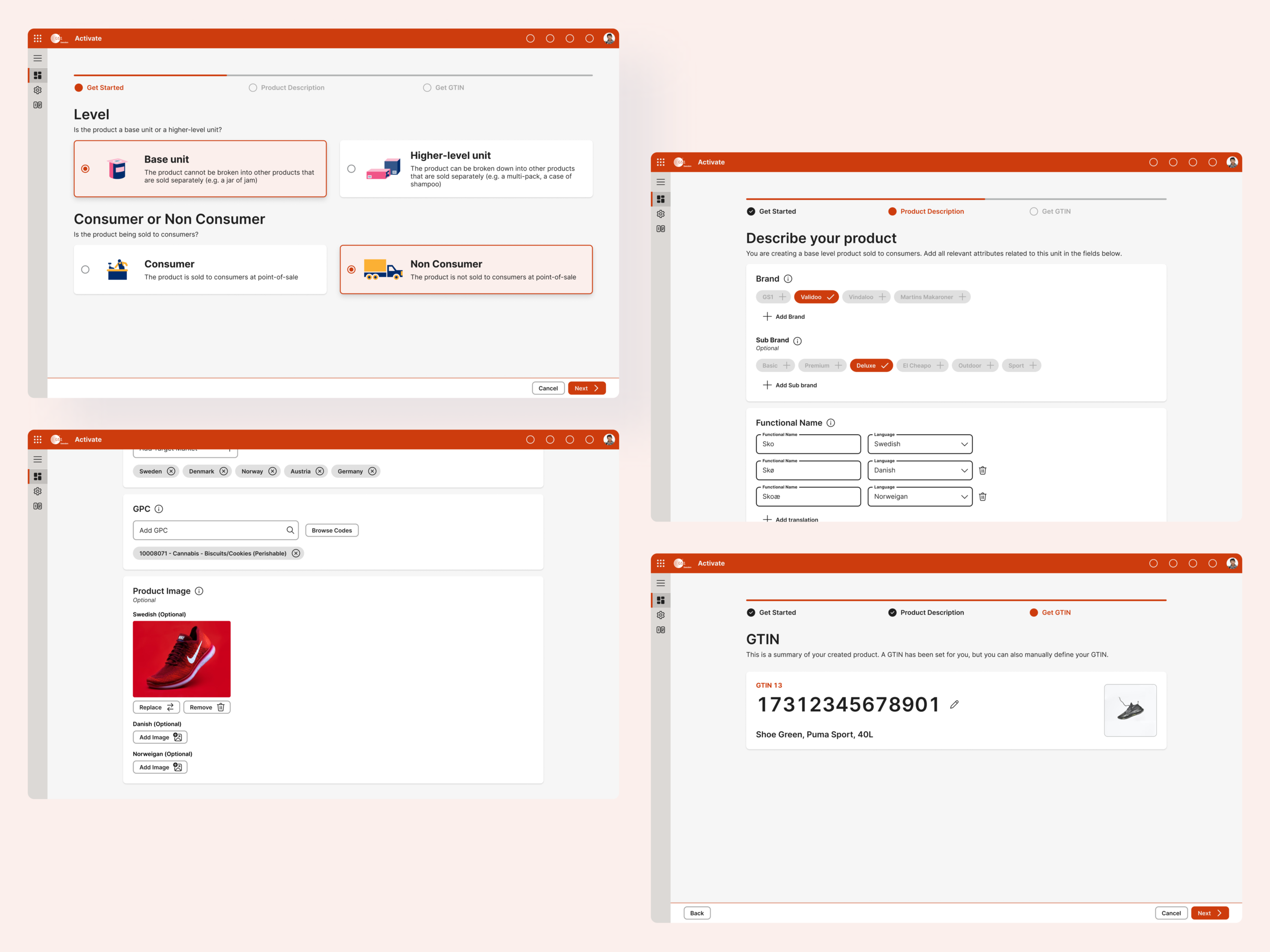
The final design is a small and simple web tool for small businesses to track their products and the GTIN that they have used. There are four main views, Product Overview, Add Product, Generate Numbers, and Product Detail View.
Product Overview
Advanced filtering
You can expand the filter bar to find more detailed filters to find specific products. You keep track of the filters you have used with the filter pills beneath the filters.
Product Detail View
Important information stay static on the screen
Scrollable list with the attributes of the products.
Access to higher and lower levels in the products hierarchy.
Create product
Simplification of the product hierarchies
Instead of creating the entire hierarchy in one go, you will generate each product separately and then add them to higher levels when needed.
You can import product from excel and get detailed error messages to TII that has been wrongly formatted.
Generate Numbers
Keeping it simple
Locking the users into only using numbers they have purchased.
Using microcopy to guide the user.
Easy access for the users to export their generated numbers.